

Sprouts Farmers Market,a prominent US supermarket chain, boasts over 340 stores in 23 states. Renowned for its commitment to organic quality products, sustainability, zero waste, health and wellness initiatives and charitable activities, Sprouts offers a diverse array of natural and organic products.
From fresh produce and bulk foods to vitamins, supplements, packaged groceries, meat and seafood, deli, baked goods, dairy products, frozen foods, natural body care and household items, the grocer’s dedication to quality sets it apart in the market.
Despite Sprouts’ success in providing high-quality products, it has faced challenges in ensuring competence in delivering a seamless and efficient online shopping experience for customers. Due to fundamental issues in homepage navigation and information architecture, the website finds it challenging to compete with rival grocery stores online.
Motivated by this, our team embarked on a concept project to identify and address these gaps and bottlenecks, aiming to provide improved solutions that meet users’ needs and drive increased online revenue for the business.
This project aimed to position Sprouts competitively among other grocery stores in the digital landscape.
Ecommerce Website
Redesign
6 Weeks
Desktop
Website Prototype
As a member of a dynamic team consisting of three UX researchers from the US and a solo UI/Interaction designer, I played a pivotal role in the redesign of Sprouts’ website. Operating in a remote setting during the pandemic, we utilized online collaboration tools such as Zoom, Miro, Telegram, Google Docs, and Google Drive to ensure effective communication and idea sharing.

In order to be able to redesign this business’s website I needed to understand the history and values of the business better. Since I didn’t have access to the stakeholders, I used the public information with the help of Google and Wikipedia!
In 2015, Sprouts founded the Healthy Communities Foundation, which supports local health and wellness related causes.
Sprouts operates with a focus on:
The primary challenges faced during this redesign focused on key areas of the Sprouts website:
Our overarching goal for the redesign was twofold:
By aligning our efforts with these goals, we aimed to position Sprouts as a competitive force in the online grocery market, offering an intuitive and satisfying digital shopping experience.

In the Empathize phase, our goal was to understand users’ experiences with Sprouts Farmers Market’s current online platform.
Through user interviews, usability testing, and card sorting, we delved deep into their perspectives, uncovering insights crucial for a user-centric redesign. Each activity provided unique perspectives, setting the stage for targeted improvements in the subsequent design phases.
Usability testing:
To learn more about the users and uncover their pain points while online shopping at current Sprouts website, we gave 16 individuals 2 tasks to complete:
After finishing the requested tasks, we asked them to talk about their experience and explain which parts they felt troubled and why.
Here are the most common feedbacks about the website:
In this phase, our goal was to iteratively refine the information architecture of the Sprouts Farmers Market website through an open card sort.
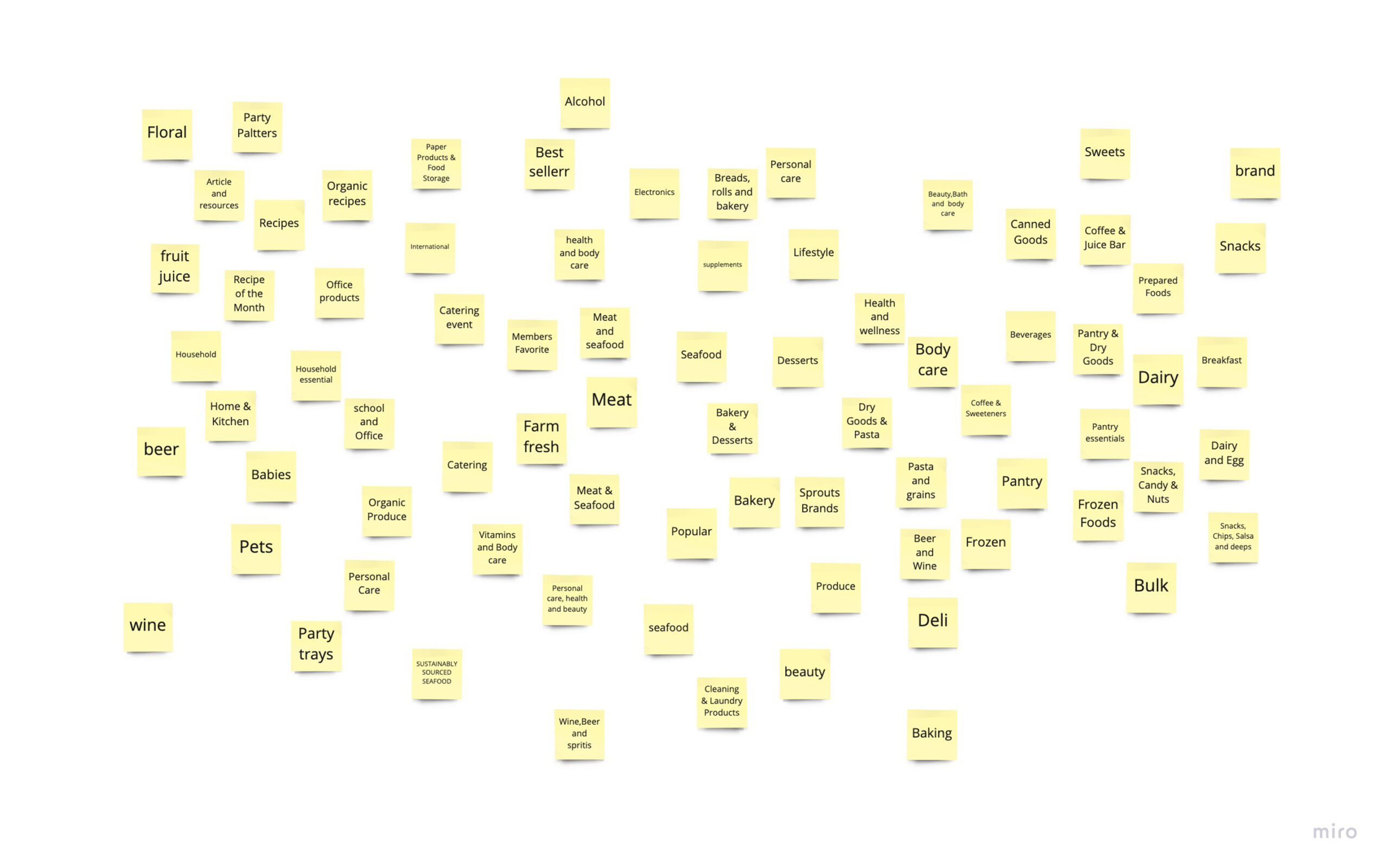
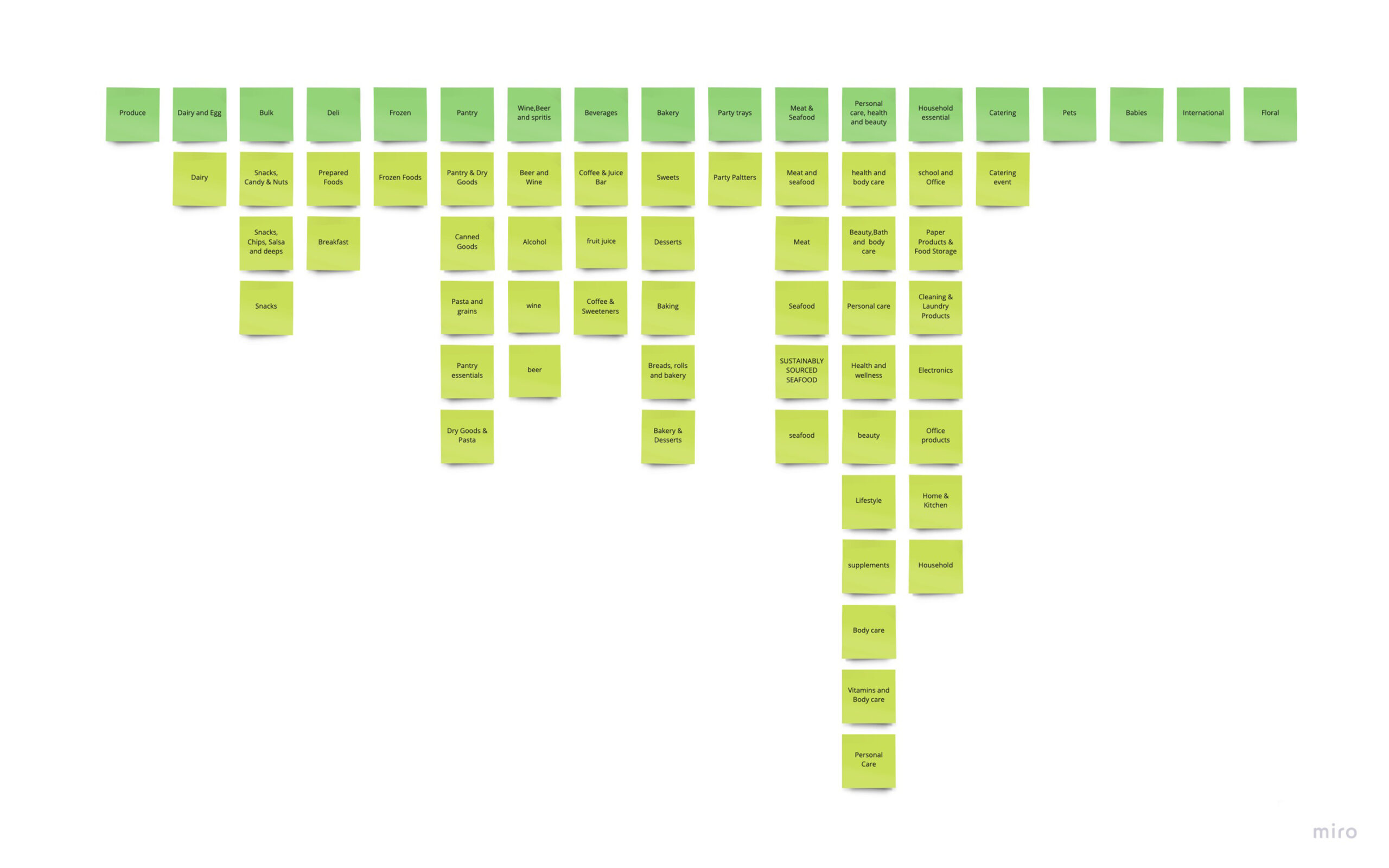
We meticulously examined every product and item on the site, creating a sticky note for each one that seemed misplaced under the current categories. This collection of user-generated sticky notes formed the basis for an open card sorting exercise involving 15 users through Kardsort.com. Users were tasked with naming the category they deemed most appropriate for each item.
However, the results were not as expected, revealing unexpected categorizations and naming conventions. Recognizing the need for a swift adjustment, we decided to pivot to a closed card sort, examining how competitors named their main categories to inspire a more intuitive and user-friendly classification system.
This iterative process, guided by user feedback and industry best practices, significantly contributed to achieving a better information architecture, ensuring an improved user experience on the website.
In the Define chapter, our mission was to distill user insights from the Empathize phase into a comprehensive understanding of challenges and opportunities. Activities like Heuristic Evaluation and Competitive Analysis provided a detailed examination of existing designs, shedding light on issues related to navigation and product categories.
Simultaneously, crafting detailed Personas and developing Scenarios enriched our perspective, vividly portraying user interactions with the Sprouts website.
As part of this phase, we strategically employed the Affinity Diagram to visually organize our findings, identifying patterns and gaining crucial insights.
This collective understanding served as the cornerstone for crafting a well-defined problem statement, propelling us seamlessly into the subsequent stages of ideation and solution generation in our holistic redesign journey.
In the process of redesigning the Sprouts website, a heuristic evaluation was conducted to assess its usability and identify potential areas for improvement. This evaluation involved applying established usability principles and guidelines to analyze the current user experience of the website. By conducting this evaluation, we aimed to gain insights into the website’s strengths, weaknesses, and opportunities for enhancement.
The heuristic evaluation was conducted by a team of three UX researchers undertaking the following steps to explore and evaluate Sprouts website:
In our competitive analysis, we closely examined menus and navigation structures used by industry leaders in grocery retail. This exploration allowed us to identify industry trends, user-friendly categorization methods, and optimal menu structures that contribute to an enhanced online shopping experience.
Integrating these findings into our redesign approach, we aimed to not only align Sprouts Farmers Market with industry best practices but also surpass user expectations by implementing a more intuitive and efficient IA.
Through rigorous card sorting exercises and an in-depth competitive analysis, we identified numerous product categories within the Sprouts website.
The Affinity Diagram served as our strategic tool, allowing us meticulously organize these diverse categories, weaving together the threads of user preferences and industry benchmarks.


This collaborative synthesis not only unveiled valuable user preferences but also paved the way for a refined information architecture, elevating the overall user experience on the Sprouts Farmers Market website.
At Sprouts Farmers Market, the website design poses challenges encompassing aesthetics, user flow, and the overall shopping journey. Users grapple with unclear pathways, inconsistent product categorization, and a complex checkout experience, leading to a decline in satisfaction.
Our central design challenge is to holistically revamp the website experience. While prioritizing the refinement of product categories and navigation, our goal is to craft an intuitive, visually pleasing, and streamlined online shopping platform that harmonizes with user expectations and furthers Sprouts’ strategic objectives.
In the diagram shown below I demonstrated the main task flow on Sprouts website which is shopping through ‘Departments’ and their subcategories.
In this flow user takes the following steps:
After several rounds of going through ‘Departments’ and their subcategories and reviewing the products under those categories, and combining the results of Affinity Diagram, Competitive Analysis and Card sorting and multiple rounds of usability testing and iterations, here is the result of Sprouts site map and its hierarchy:
The main changes compared to the old version of Sprouts are:
Continuous Visibility of Shopping Method:
Visibility of System Status:
Emphasizing the user’s ability to track their location on the site through:


In the final stage of the Sprouts Farmers Market website redesign, referred to as the ‘test’ phase for this case study, we recognize the ongoing nature of the iterative process. Throughout continuous iteration, testing, and redesigning, our primary focus has been on user-centricity.
During this conclusive testing stage, we conducted innovative trials to not only validate design choices but also to uncover new dimensions of the user experience, paving the way for future improvements.
We began by analyzing user interactions with the existing homepage:
Later, we presented users with two homepage variations – a traditional layout and a dynamic content adaptation design.
Data Insights:
A/B testing involving 17 users revealed a 15% increase in user engagement on the dynamic homepage. Users expressed a preference for the adaptive design, showcasing a significant impact on user interaction and satisfaction.
Users responded positively to dynamic elements such as personalized product recommendations based on their past experiences, and interactive features that showcased trending or seasonal items. The adaptive design not only captured users’ attention more effectively but also contributed to a seamless and personalized browsing experience.
Personalized cart recommendations based on user preferences and browsing history.
DATA INSIGHTS:
In the Empathize phase, our goal was to understand users’ experiences with Sprouts Farmers Market’s current online platform.
Through user interviews, usability testing, and card sorting, we delved deep into their perspectives, uncovering insights crucial for a user-centric redesign. Each activity provided unique perspectives, setting the stage for targeted improvements in the subsequent design phases.